

XAML — это язык разметки, разработанный компанией Microsoft. Он используется для инициализации объектов в технологиях на платформе .NET. Это простой декларативный язык, основанный на XML и чем-то похожий на HTML в веб-разработке. С помощью XAML можно легко создавать, инициализировать и устанавливать свойства объектов с иерархическими отношениями.
XAML в основном используется для разработки графических интерфейсов в технологиях WPF (Windows Presentation Foundation), а также Silverlight. Но сфера применения этим не ограничивается. Данный язык также задействуется в технологиях WCF (Windows Communication Foundation) и WF (Windows Workflow Foundation), где он никак не связан с графическим интерфейсом.
Одна из приятных особенностей XAML — кросс-платформенность. XAML используется не только в WPF, но и в Xamarin.Forms. Это позволяет разработчикам ПО для компьютеров быстро начать создавать мобильные приложения. Можно один раз написать интерфейс — и он будет работать на Android, iOS и UWP (Windows 10). При этом XAML скомпилируется в нативный код для этих платформ.
Как работает XAML
Для начала немного теории. Все языки программирования можно разделить на две группы: императивные и декларативные.
Императивные — это известные языки вроде C, C++, C#, Pascal, Basic. В них мы говорим, что нужно сделать, но не уточняем, что должно получиться (обычно это мы описываем и проверяем в unit-тестах).
Декларативные языки, наоборот, позволяют описать состояние, которого мы хотим добиться, но не требуют (и обычно не дают) описать, как прийти к нему.
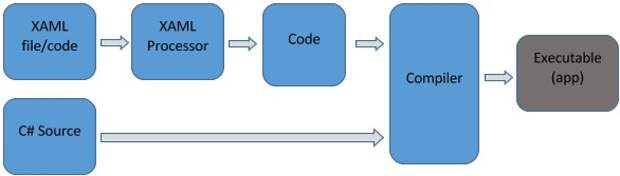
Речь о таких языках, как XAML, XML, HTML, SQL и другие. В случае с XAML за то, как прийти в заданное состояние, отвечает XAML-процессор.Рассмотрим процесс преобразования XAML-кода в WPF-проекте.

Сначала XAML-код преобразуется процессором XAML для конкретной платформы во внутренний код, который описывает элемент пользовательского интерфейса. Внутренний код и код C# связываются друг с другом посредством частичных классов, и затем компилятор .NET создаёт приложение.
Если наш файл XAML интерпретируется процессором как C#-код, зачем нам вообще нужен XAML? Самое время поговорить о его плюсах.
Преимущества XAML
XAML не является обязательной частью приложения — мы вообще можем обходиться без него, создавая все элементы в файле связанного с ним кода на языке C#. Однако использование XAML всё-таки даёт преимущества:
- возможность отделить графический интерфейс от логики приложения — благодаря этому над разными частями приложения могут относительно автономно работать разные специалисты. Над интерфейсом — дизайнеры, над кодом логики — программисты;
- компактность, понятность;
- относительную простоту в поддержке.
Рассмотрим следующий пример. Допустим, нам нужно отобразить текст «Hello world!» в элементе TextBlock. Если бы мы делали это на С#, то выглядело бы это так:
TextBlock textBlock = new TextBlock(); textBlock.Text = "Hello world!";
На XAML так:
<TextBlock Text="Hello world!"/> Как говорится, комментарии излишни. То, как будет обрабатываться XAML-код, нас не волнует — этим занимается XAML-парсер. Использование XAML-кода в GUI-приложениях позволяет отделить графический интерфейс от бизнес-логики программы.
Структура XAML
Новый проект WPF по умолчанию содержит файлы с кодом XAML. Например, дефолтный файл MainWindow.xaml в проекте будет иметь следующую разметку:
<Window x:Class="XamlApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:XamlApp" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> </Grid> </Window>
Подобно структуре веб-страницы на HTML, здесь есть иерархия элементов. Элемент верхнего уровня — Window, это окно приложения. Кроме него есть ещё два элемента верхнего уровня: Page и Application.
Window имеет вложенный пустой элемент Grid, а также, подобно HTML-элементам, ряд атрибутов (Title, Width, Height). Они задают заголовок, ширину и высоту окна соответственно.
Чтобы задействовать элементы в XAML, мы также подключаем пространства имён. Вторая и третья строчки как раз и представляют собой такие пространства, подключаемые в проект по умолчанию. А атрибут xmlns необходим, чтобы определять пространства имён в XML.
- Так, пространство имён http://schemas.microsoft.com/winfx/2006/xaml/presentation содержит описание и определение большинства элементов управления.
- http://schemas.microsoft.com/winfx/2006/xaml — это пространство имён, которое определяет некоторые свойства XAML, например Name или Key.
Префикс x в определении xmlns:x означает, что те свойства элементов, которые заключены в этом пространстве имён, будут использоваться с префиксом x — x:Name или x:Key. Это же пространство имён используется уже в первой строчке x:Class="XamlApp.MainWindow" — здесь создаётся новый класс MainWindow и соответствующий ему файл кода, куда будет прописываться логика для этого окна приложения.
Элементы и их атрибуты
XAML может просто определять элементы и их свойства. Каждый элемент должен иметь открытый и закрытый тег, как в случае с Window:
<Window></Window> Либо элемент может иметь сокращённую форму с закрывающим слешем в конце, наподобие:
<Window /> Каждый элемент в XAML соответствует определённому классу C#. Например, элемент Button соответствует классу System.Windows.Controls.Button. Добавим кнопку в разметку окна:
<Window x:Class="XamlApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:XamlApp" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid x:Name="grid1"> <Button x:Name="button1" Width="100" Height="30" Content="Кнопка" /> </Grid> </Window>
Сначала идёт элемент высшего уровня — Window. Затем вложенный элемент Grid — контейнер для других элементов. И в нём уже определён элемент Button, представляющий кнопку.
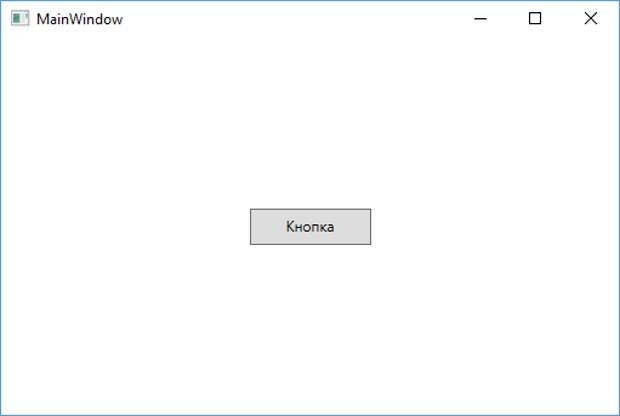
Для кнопки мы можем определить свойства в виде атрибутов. Здесь заданы атрибуты x:Name (имя кнопки), Width, Height и Content. Определив разметку XAML, запускаем проект — и видим весь код XAML в графике, то есть нашу кнопку:

Недостатки XAML
Как и у любого языка, у XAML есть недостатки. Чтобы создать графический интерфейс, иногда требуется написать много кода. Например, чтобы кнопка меняла свой код при наведении, нужен следующий XAML-код:
<Style x:Key="SendButton"> <Style.Setters> <Setter Property="Border.Margin" Value="1" /> <Setter Property="Border.Background" Value="#333" /> <Setter Property="TextBlock.Foreground" Value="#fff" /> <Setter Property="TextBlock.FontWeight" Value="DemiBold"/> <Setter Property="TextBlock.VerticalAlignment" Value="Center"/> <Setter Property="TextBlock.TextAlignment" Value="Center"/> <Setter Property="Border.Padding" Value="10, 5" /> <Setter Property="Button.Template"> <Setter.Value> <ControlTemplate> <Border Background="{TemplateBinding Background}" Padding="{TemplateBinding Border.Padding}"> <TextBlock Text="{TemplateBinding Button.Content}"/> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style.Setters> <Style.Triggers> <Trigger Property="Control.IsMouseOver" Value="true"> <Setter Property="Button.Background" Value="#444"/> </Trigger> </Style.Triggers> </Style>
В то же время на CSS это можно было сделать намного проще:
.button { background: #333; } .button:hover { background: #444; }
Одна из крутых возможностей в XAML — привязка данных. Это мощное средство разработки, но оно может стать причиной проблем, в которых непросто будет разобраться. Вот из-за чего они могут возникнуть:
- неправильно указана привязка;
- не указан DataContext;
- передаётся пустой объект;
- и так далее.
Возможно, освоив XAML для WPF, вы захотите перейти к разработке Xamarin.Forms. Но там используется немного другой XAML: у некоторых элементов другие имена (StackLayout вместо StackPanel). Привязка данных создаётся тоже по-другому, не так, как вы привыкли в WPF.
Заключение
XAML — действительно мощный язык для описания пользовательских графических интерфейсов приложений. Освоив его, вы почувствуете, что разработка станет проще и приятнее. Более того, код XAML легко читают не только программисты, но и дизайнеры. И это позволяет создавать красивые приложения с дружественным пользовательским интерфейсом.